Mobile SDK for iOS
- Installation
- Integrating and initializing
- Display a Liveblog
- SDK Options
- Styling
- Automatic vs Manual Reloading
- Handling of Links
- Tracking
- NavigationBar
- How can custom Ads be displayed?
- Video Clips
Installation with CocoaPods
We host our own cocoapods repository, so you have to add it to your sources by adding this line to your Podfile
source 'git@git.tickaroo.com:pub/CocoaPods.git'
Add the TickarooSDK pod to your Podfile by inserting the following line where applicable:
pod 'TickarooSDK'
Example Podfile:
source 'https://github.com/CocoaPods/Specs.git'
source 'git@git.tickaroo.com:pub/CocoaPods.git'
target 'TickarooSDKTest' do
pod 'TickarooSDK'
end
Integrating and initializing the SDK
The SDK should be initialized at application-launch, so add
Objective-C
#import <TickarooSDK/TickarooSDK.h>
OR
@import TickarooSDK;
Swift
import TickarooSDK
at the top of your UIApplicationDelegate.
In - (void)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions;
of your UIApplicationDelegate you need to call the initialization-code of the TickarooSDK
Objective-C
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
...
[TickarooSDK application:application didFinishLaunchingWithOptions:launchOptions
delegate:yourDelegate
options:@{
...
}
styling:@{
...
}
];
return YES;
}
Swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
TickarooSDK.application(application, didFinishLaunchingWithOptions: launchOptions,
delegate: yourDelegate,
options: [
...
],
styling: [
...
])
return true
}
your TickarooSDKDelegate (for Example the UIApplicationDelegate) needs to implement the following method
- (UINavigationController *)rootNavigationControllerForTickarooSDK:(TickarooSDK *)tickarooSDK;
and return an UINavigationController Instance for the Embeded Ticker to work on. The SDK will use this controller for pushing and presenting new ViewControllers if necessary.
Example AppDelegate.m:
Objective-C
#import "AppDelegate.h"
#import "ViewController.h"
@import TickarooSDK;
@interface AppDelegate ()<TickarooSDKDelegate>
@property (strong, nonatomic) UINavigationController *rootNavigationController;
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
_window = [[UIWindow alloc] initWithFrame: UIScreen.mainScreen.bounds];
_rootNavigationController = [[UINavigationController alloc] initWithRootViewController:ViewController.new];
_rootNavigationController.navigationBar.translucent = false;
_window.rootViewController = _rootNavigationController;
[_window makeKeyAndVisible];
[TickarooSDK application:application didFinishLaunchingWithOptions:launchOptions
delegate:self
options:@{
TickarooOptionScoreboardImageMode : @(T2ScoreboardImageModeOwner),
TickarooOptionRefreshBehavior :@(T2RefreshUser),
TickarooOptionApiClientID : @"1234567890",
TickarooOptionApiHost : @"staging.tickaroo.com",
TickarooOptionLanguage : @"de"
}
styling:@{
TickarooStylingButtonCornerRadius : @(5),
TickarooStylingImageCornerRadius : @(5)
}];
return YES;
}
#pragma mark - TickarooSDKDelegate
- (UINavigationController *)rootNavigationControllerForTickarooSDK:(TickarooSDK *)tickarooSDK {
return _rootNavigationController;
}
Swift
import UIKit
import TickarooSDK
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
let viewController = ViewController()
lazy var rootNavigationController = UINavigationController(rootViewController: viewController)
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
window = UIWindow(frame: UIScreen.main.bounds)
rootNavigationController.navigationBar.isTranslucent = false
window?.rootViewController = rootNavigationController
window?.makeKeyAndVisible()
TickarooSDK.application(application, didFinishLaunchingWithOptions: launchOptions, delegate: self, options: [
TickarooOptionScoreboardImageMode: NSNumber(value: T2ScoreboardImageModeOwner.rawValue),
TickarooOptionApiClientID: "1234567890",
TickarooOptionApiHost: "staging.tickaroo.com",
TickarooOptionLanguage: "de"
], styling: [
TickarooStylingButtonCornerRadius: NSNumber(value: 5),
TickarooStylingImageCornerRadius: NSNumber(value: 5)
])
return true
}
}
extension AppDelegate: TickarooSDKDelegate {
func rootNavigationController(for tickarooSDK: TickarooSDK!) -> UINavigationController! {
return rootNavigationController
}
}
Display a Liveblog
To initialize and display a Liveblog you have to create a TickerRef (TApiTickerRef), assign a tickerId and retrieve a ViewController from the SDK to present it in your app.
Objective-C
TApiTickerRef *ref = [[TApiTickerRef alloc] init];
ref.tickerId = @"1234567890";
ref.showMeta = false;
ref.showScoreboard = false;
[TickarooSDK requestViewControllerForRef:ref callback:^(UIViewController<TickarooSDKController> *vc) {
[self.navigationController pushViewController:vc animated:true];
}];
Swift
let ref = TApiTickerRef()
ref.tickerId = "1234567890"
ref.showMeta = false
ref.showScoreboard = false
TickarooSDK.requestViewController(for: ref) { [weak self] vc in
vc.map {
self?.navigationController?.pushViewController($0, animated: true)
}
}
Relevant properties of the TickerRef
The following properties are used to display a liveblog
Required
tickerIdThe id of the liveblog
Optional
limitLimit the number of events per request, default 15loadMoreLimitLimit the number of events load more request, default 15eventLocalIdThe deep linked event local idtagFilterComma separated list of tag ids to filtershowScoreboardIndicates whether to include the scoreboeard in the screen, default trueshowMatchesIndicates whether to includes matches if any, default trueshowEventsIndicates whether to include events in the screen, default trueshowLineupIndicates whether to include the lineup in the screen, default trueshowEventMetaIndicates whether to include reporter information in events, default “off”
you can find the header in <TickarooSDK/TApiTickerRef.h>
Options
You can configure the SDK during initialization with the following keys
Required
TickarooOptionApiClientIDNSStringyour clientID for tickaroo
Optional
- TickarooOptionRefreshBehavior
NSNumberwith values from the T2Refresh enum
TickarooOptionLanguageNSString(en, de) if not set, system-language will be used
- TickarooOptionScoreboardImageMode
NSNumberwith values from the T2ScoreboardImageMode enum
- TickarooOptionAlternativeIconLayout
NSNumber@YESor@NO; if@YESthe event-icon is displayed above the time. Only for sport-type Liveblogs relevant
- TickarooOptionDisplayShareInSlideshow
NSNumber@YESor@NO; if@YESthe share-icon is displayed in the slideshow
- TickarooOptionDisplayArrowAfterMilestone
NSNumber@YESor@NO; if@YESan Arrow is displayed after each Milestone
Debug
TickarooOptionApiSchemaNSString(http or https), default is https
TickarooOptionApiHostNSString(www.tickaroo.com or staging.tickaroo.com for tests)
TickarooOptionApiPortNSNumber
TickarooOptionDisplayDebugViewsNSNumber@YESor@NO; if@YESviews describing the content will be displayed
Styling
Display Options
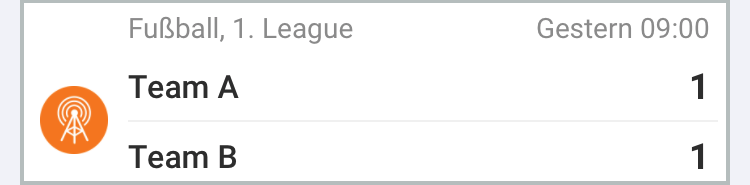
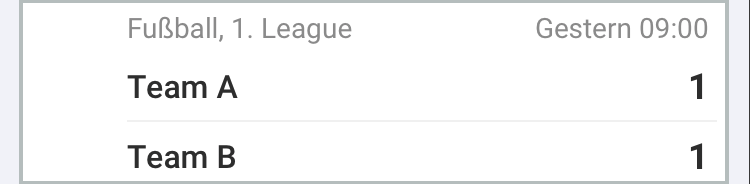
TickarooOptionScoreboardImageMode
with the TickarooOptionScoreboardImageMode option you can control either or not the image of the liveblog owner should be displayed in the scoreboard. This will not change the layout, as we align the scoreboard labels with the content. You have to provide a value of type T2ScoreboardImageMode.
typedef enum : NSUInteger {
T2ScoreboardImageModeOwner,
T2ScoreboardImageModeNone,
} T2ScoreboardImageMode;
T2ScoreboardImageModeOwner

T2ScoreboardImageModeNone

TickarooOptionAlternativeIconLayout
you can configure the icon position of the event icon.
TickarooOptionAlternativeIconLayout : @(NO)
![]()
TickarooOptionAlternativeIconLayout : @(YES)
![]()
TickarooOptionDisplayShareInSlideshow
you can show the share icon in the slideshow, default is not visible.
TickarooOptionDisplayShareInSlideshow : @(NO)TickarooOptionDisplayShareInSlideshow : @(YES)
![]()
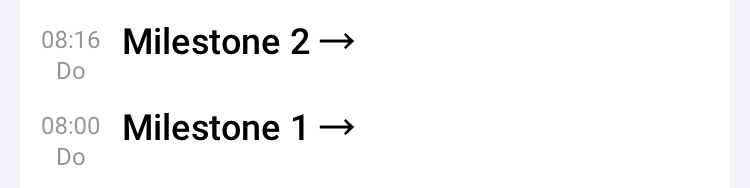
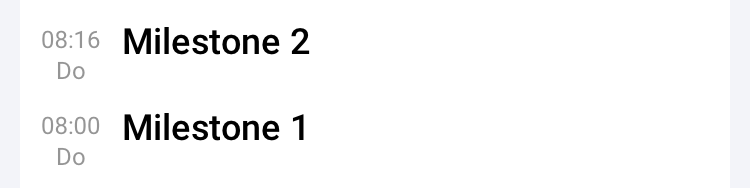
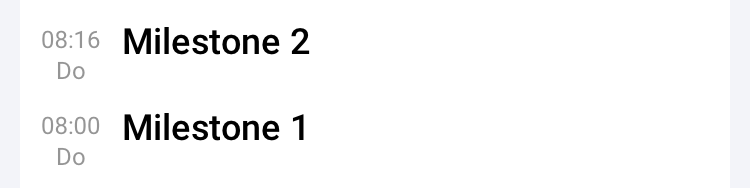
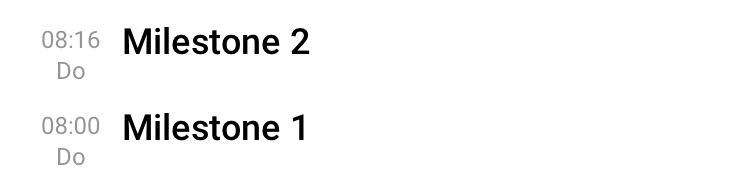
TickarooOptionDisplayArrowAfterMilestone
you can display an arrow after a milestone item to indicate it is referring to an event. Default is no arrow.
TickarooOptionDisplayArrowAfterMilestone : @(YES)

TickarooOptionDisplayArrowAfterMilestone : @(NO)

Colors
You can configure the colors with the following styling keys
TickarooStylingPrimaryColorUIColordefault is the Tickaroo-green
TickarooStylingPrimaryColorDarkUIColordefault is a dark variant of Tickaroo-green
TickarooStylingAccentColorUIColordefault is light orange
TickarooStylingAccentColorDarkUIColordefault is dark orange
TickarooStylingMainBackgroundColorUIColorThe color of the background behind the whole content. Default is a light gray.
TickarooStylingCellBackgroundColorUIColorThe color of the background of one single Cell/Row. Default is white.
TickarooStylingLinkColorUIColordefault is PrimaryColor
TickarooStylingHighlightColorUIColordefault is PrimaryColor
Buttons
TickarooStylingButtonBackgroundColorUIColordefault is PrimaryColor
TickarooStylingButtonTitleColorUIColordefault is white
TickarooStylingHighlightButtonBackgroundColorUIColordefault is PrimaryColorDark
TickarooStylingHighlightButtonTitleColorUIColordefault is white
Fonts
You can globally configure the Fonts being used with the following styling keys.
TickarooStylingFontLightTickarooStylingFontRegularTickarooStylingFontMediumTickarooStylingFontBoldTickarooStylingFontLive
each font configuration is a NSDictionary consisting following keys
TickarooStylingFontNameNSStringThe name of the font
TickarooStylingFontSizeSmallNSNumberThe size for small text
TickarooStylingFontSizeBodyNSNumberThe size for regular text
TickarooStylingFontSizeHeadlineNSNumberThe size for headlines
The values you provide are used as reference points and might be slightly altered in some UI-Elements e.g. TickarooStylingFontSizeSmall + 1
Cornerradii
TickarooStylingBackgroundCornerRadiusNSNumberRadius from the, default white, background behind the content.TickarooStylingImageCornerRadiusNSNumberRadius of the images in an EventRowTickarooStylingButtonCornerRadiusNSNumberRadius of the Buttons in a ButtonRow
Margins and Paddings
TickarooStylingBackgroundContentInset
NSValue with UIEdgeInset. Controlls the left and right insets of the liveblog (gray color areas in the screenshot); top and bottom is ignored. On the iPad or landscape, the content will not become larger than 500px and the left and right insets will be set accordingly.

If you dont want the default left and right insets but also dont want the content that close to the edges, setting TickarooStylingMainBackgroundColor TickarooStylingMainBackgroundColor to the same value might be the better option for you.

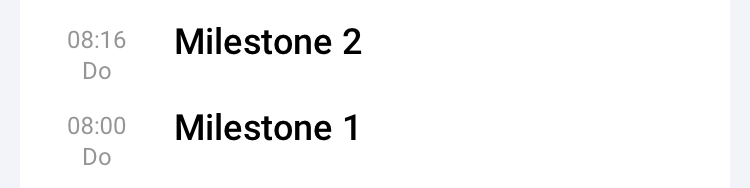
TickarooStylingStateRatioMultiplier
NSNumber with a double value. Controlls the width of the left (state) column of, for example, the MilestoneRow. If Zero, the value will be ingored.
TickarooStylingStateRatioMultiplier with value 1.5

Styling individual Rows
For finer control over the appearance of individual rows you can use the TickarooSDKRowAppearance class. This class implements the UIAppearance protocol and is a proxy to the internal UICollectionViewCell subclasses we are using. You can add space and a line below an individual row-type and set the attributes of most of the used labels by using the same options as in the NSAttributedString class.
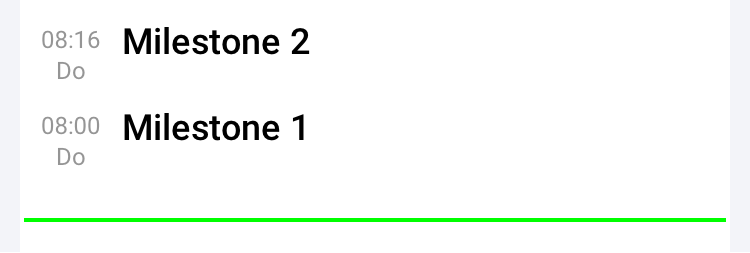
Bottom Space
There are three methods to configure the additional space below a row-type
- (void)setBottomSpacerInsets:(UIEdgeInsets)insets forRow:(Class<TApiAbstractRowClass>)rowClass
with the BottomSpacerInsets you define the dimensions of the additional space. The optional line is BottomSpacerInsets.top below the row and BottomSpacerInsets.bottom above the following row.
- (void)setBottomLineHeight:(CGFloat)height forRow:(Class<TApiAbstractRowClass>)rowClass
with the BottomLineHeight you define the height of the line. If zero, no line is drawn.
- (void)setBottomLineColor:(UIColor *)color forRow:(Class<TApiAbstractRowClass>)rowClass
with the BottomLineColor you define the color of the line.

Code for the example above
Objective-C
[[TickarooSDKRowAppearance appearance] setBottomSpacerInsets:UIEdgeInsetsMake(15, 2, 15, 2) forRow:[TApiMilestoneRow tikModelClass]];
[[TickarooSDKRowAppearance appearance] setBottomLineHeight:2 forRow:[TApiMilestoneRow tikModelClass]];
[[TickarooSDKRowAppearance appearance] setBottomLineColor:[UIColor greenColor] forRow:[TApiMilestoneRow tikModelClass]];
Swift
TickarooSDKRowAppearance.appearance().setBottomSpacerInsets(.init(top: 15, left: 2, bottom: 15, right: 2), forRow: TApiMilestoneRow.tik())
TickarooSDKRowAppearance.appearance().setBottomLineHeight(2, forRow: TApiMilestoneRow.tik())
TickarooSDKRowAppearance.appearance().setBottomLineColor(.green, forRow: TApiMilestoneRow.tik())
Text Attributes
To define the text attributes of a specific row-type you can use this method:
- (void)setTextAttributes:(NSDictionary *)attributes
forRow:(Class<TApiAbstractRowClass>)rowClass
styleElement:(T2StyleElement)styleElement
The attributes parameter is similar to the attributes used by the NSAttributedString class. There is no specific limitation, but some combinations might break the layout. Also some labels are single-lined, so altering paragraph attributes might not show any effects.
The rowClass parameter is the tikModelClass of the row-type you want to alter. You get this value by calling [RowClass tikModelClass] for example [TApiMilestoneRow tikModelClass]
The styleElement parameter specifies which text element you want to alter. Possible values are defined in the following Enum:
typedef enum : NSUInteger {
T2StyleElementTitle,
T2StyleElementSubTitle,
T2StyleElementText,
T2StyleElementTimeState,
T2StyleElementLiveState,
} T2StyleElement;
Note: Not all rows support all styleElements.
Note: There are two possible states an Event or the Liveblog can have, LiveState or TimeState. For text indicating the LiveState the TickarooStylingFontLive font is used by default. For normal rows the LiveState or TimeState element is the text in the left state-column
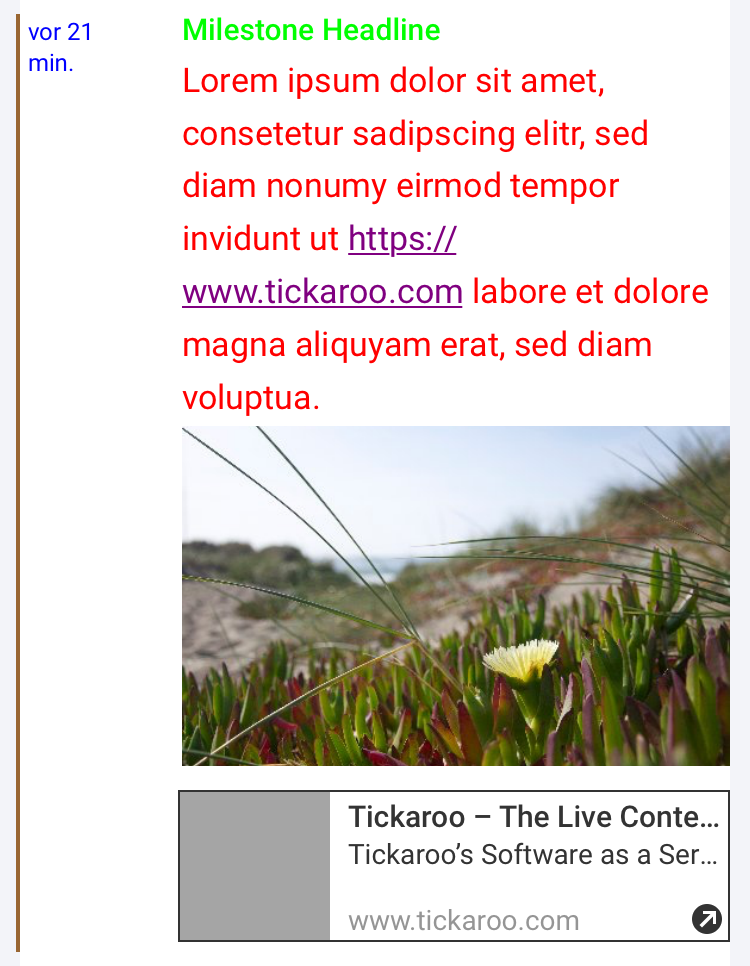
EventRow
The most important row is the EventRow. The location of the header is <TickarooSDK/TApiEventRow.h>
you can configure the text attributes Title, Text, TimeState and LiveState. Additional options influencing the appearance of the EventRow are:
- TickarooStylingLinkColor
- TickarooStylingHighlightColor
- TickarooOptionAlternativeIconLayout
- TickarooStylingStateRatioMultiplier
- TickarooStylingImageCornerRadius

Row Settings
T2StyleElementTitleGreen in the example.T2StyleElementTimeStateBlue in the example.T2StyleElementTextRed in the example.
Global Colors
TickarooStylingLinkColorPurple in the example.TickarooStylingHighlightColorBrown in the example.
Global Settings
TickarooStylingStateRatioMultiplier1.5 in the example.TickarooStylingImageCornerRadius0 in the example.
Code for the example above
Objective-C
NSMutableParagraphStyle *paragraphStyle = NSMutableParagraphStyle.new;
paragraphStyle.alignment = NSTextAlignmentLeft;
[[TickarooSDKRowAppearance appearance] setTextAttributes: @{NSParagraphStyleAttributeName : paragraphStyle, NSForegroundColorAttributeName : [UIColor blueColor]}
forRow:[TApiEventRow tikModelClass] styleElement:T2StyleElementTimeState];
NSMutableParagraphStyle *paragraphStyleLineSpacing = NSMutableParagraphStyle.new;
paragraphStyleLineSpacing.lineSpacing = 4;
[[TickarooSDKRowAppearance appearance] setTextAttributes:@{NSParagraphStyleAttributeName : paragraphStyleLineSpacing, NSForegroundColorAttributeName : [UIColor greenColor]}
forRow:[TApiEventRow tikModelClass]
styleElement:T2StyleElementTitle];
[[TickarooSDKRowAppearance appearance] setTextAttributes:@{NSParagraphStyleAttributeName : paragraphStyleLineSpacing, NSForegroundColorAttributeName : [UIColor redColor]}
forRow:[TApiEventRow tikModelClass]
styleElement:T2StyleElementText];
Swift
let paragraphStyle = NSMutableParagraphStyle()
paragraphStyle.alignment = .left
TickarooSDKRowAppearance.appearance().setTextAttributes([
NSAttributedString.Key.paragraphStyle: paragraphStyle,
NSAttributedString.Key.foregroundColor: UIColor.blue
], forRow: TApiEventRow.tik(),
styleElement: T2StyleElementTimeState)
let paragraphStyleLineSpacing = NSMutableParagraphStyle()
paragraphStyleLineSpacing.lineSpacing = 4
TickarooSDKRowAppearance.appearance().setTextAttributes([
NSAttributedString.Key.paragraphStyle: paragraphStyleLineSpacing,
NSAttributedString.Key.foregroundColor: UIColor.green
], forRow: TApiEventRow.tik(),
styleElement: T2StyleElementTitle)
TickarooSDKRowAppearance.appearance().setTextAttributes([
NSAttributedString.Key.paragraphStyle: paragraphStyleLineSpacing,
NSAttributedString.Key.foregroundColor: UIColor.red
], forRow: TApiEventRow.tik(),
styleElement: T2StyleElementText)
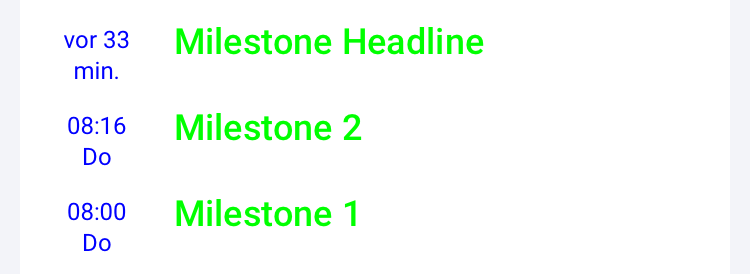
MilestoneRow
For the MilestoneRow (TApiMilestoneRow) you can configure the text attributes Title, TimeState and LiveState. Additional options influencing the appearance of the MilestoneRow are:

Row Settings
T2StyleElementTitleGreen in the example.T2StyleElementTimeStateBlue in the example.
Global Settings
TickarooStylingStateRatioMultiplier1.5 in the example.
Code for the example above
Objective-C
[[TickarooSDKRowAppearance appearance] setTextAttributes: @{NSForegroundColorAttributeName : [UIColor blueColor]}
forRow:[TApiMilestoneRow tikModelClass]
styleElement:T2StyleElementTimeState];
[[TickarooSDKRowAppearance appearance] setTextAttributes:@{NSForegroundColorAttributeName : [UIColor greenColor]}
forRow:[TApiMilestoneRow tikModelClass]
styleElement:T2StyleElementTitle];
Swift
TickarooSDKRowAppearance.appearance().setTextAttributes([NSAttributedString.Key.foregroundColor: UIColor.blue],
forRow: TApiMilestoneRow.tik(),
styleElement: T2StyleElementTimeState)
TickarooSDKRowAppearance.appearance().setTextAttributes([NSAttributedString.Key.foregroundColor: UIColor.green],
forRow: TApiMilestoneRow.tik(),
styleElement: T2StyleElementTitle)
ButtonRow
For the ButtonRow (TApiButtonRow) you can configure the text attributes for Title. Additional options influencing the appearance of the MilestoneRow are:
TickarooStylingButtonCornerRadiusTickarooStylingButtonBackgroundColorTickarooStylingButtonTitleColorTickarooStylingHighlightButtonBackgroundColorTickarooStylingHighlightButtonTitleColor
As the text attributes override the global options, you should consider only using the global attributes for the title-color as you lose the highlight feature by overriding the text attributes.

Global Settings
TickarooStylingButtonCornerRadius0 in the example.TickarooStylingButtonBackgroundColorYellow in the example.TickarooStylingButtonTitleColorMagenta in the example.
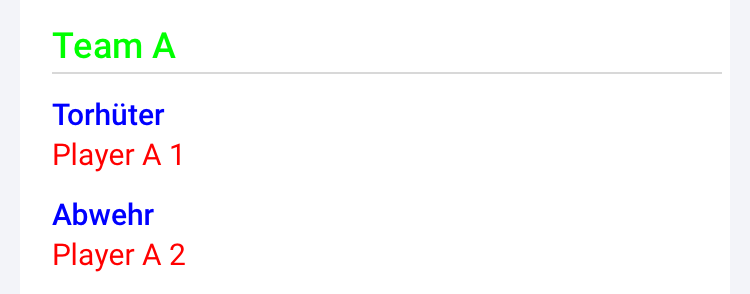
LineupRow
you can configure the text stylings of the LineupRow (TApiLineupRow).

T2StyleElementTitleThe name of the Team. Green in the example.T2StyleElementSubTitleThe positon of the following players. Blue in the example.T2StyleElementTextThe name of the player. Red in the example.
Code for the example above
[[TickarooSDKRowAppearance appearance] setTextAttributes:@{NSForegroundColorAttributeName : [UIColor redColor]}
forRow:[TApiLineupRow tikModelClass]
styleElement:T2StyleElementText];
[[TickarooSDKRowAppearance appearance] setTextAttributes:@{NSForegroundColorAttributeName : [UIColor greenColor]}
forRow:[TApiLineupRow tikModelClass]
styleElement:T2StyleElementTitle];
[[TickarooSDKRowAppearance appearance] setTextAttributes:@{NSForegroundColorAttributeName : [UIColor blueColor]}
forRow:[TApiLineupRow tikModelClass]
styleElement:T2StyleElementSubTitle];
Automatic vs Manual Reloading
TickarooOptionRefreshBehavior
with the TickarooOptionRefreshBehavior option you can control how the liveblog reload is handled. You have to provide a value of type T2Refresh.
typedef NS_OPTIONS(NSUInteger, T2Refresh) {
T2RefreshDisabled = 0,
T2RefreshUser = 1 << 0,
T2RefreshAuto = 1 << 1,
T2RefreshNotify = 1 << 2,
T2RefreshNormal = (T2RefreshUser | T2RefreshAuto),
};
T2RefreshDisabledThe user can not reload the content at all.T2RefreshUserThe content is reloaded by user interaction e.g. pull-to-reload or button click.T2RefreshAutoThe content is reloaded automatically, no user interaction is required. The interval of the reload is controlled by the backend.T2RefreshNotifyNot available yetT2RefreshNormalThe Content is both, reloaded by user interaction and automatically. Default
Handling of Links
If necessary, the application handle all links to websites or social media itself. The TickarooSDKDelegate protocol provides the necessary callback for this.
- (BOOL)tickarooSDK:(TickarooSDK *)tickarooSDK navigateToRef:(TApiAbstractRef *)ref;
with this method the TickarooSDK asks the delegate if it wants to handle an ref (type:TApiAbstractRef; our object for cross-referencing data). If the delegate decides to handle a ref it needs to return true, telling the TickarooSDK to skip the default behavior. The most relevant ref for handling manually is the UrlRef (TikApiUrlRef).
interesting properties from TikApiUrlRef:
urlNSStringThe url of the target
Example code for opening a web-link in safari:
Objective-C
- (BOOL)tickarooSDK:(TickarooSDK *)tickarooSDK navigateToRef:(TApiAbstractRef *)ref {
if ([ref isKindOfClass:[TApiUrlRef class]]) {
TApiUrlRef *urlRef = (TApiUrlRef *)ref;
if ([urlRef.url hasPrefix:@"http"]) { // we want to handle http(s) urls ourself
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:urlRef.url] options:@{} completionHandler:nil]; // open this url in webbrowser
return true; // tell the SDK to ignore this ref
}
}
return false; // tell the SDK to use default behavior
}
Swift
func tickarooSDK(_ tickarooSDK: TickarooSDK!, navigateTo ref: TApiAbstractRef!) -> Bool {
if let ref = ref as? TApiUrlRef, ref.url.hasPrefix("http"), let url = URL(string: ref.url) {
UIApplication.shared.open(url, options: [:], completionHandler: nil)
return true
}
return false
}
Tracking
To implement IVW Conformant tracking, implement the following method from the TickarooSDKDelegate protocol
- (void)tickarooSDK:(TickarooSDK *)tickarooSDK
trackView:(NSString *)view
identifier:(NSString *)identifier
type:(T2ViewTrackingType)type
userInfos:(NSDictionary *)userInfos;
Parameters
tickarooSDK: TheTickarooSDKinstancetrackView: The kind of view for which the event occurred, possible values are ‘screen’, ‘image’, ‘web’identifier: An identifier to differentiate different views. For ‘screen’ the _id of the liveblog, for ‘image’ the _id of the media, for ‘web’ the url.type: One ofT2ViewTrackingTypeAppearandT2ViewTrackingTypeLoaduserInfos: User defined informations to provide more context to the delegate
There are two types of tracking types defined in the following Enum:
typedef enum : NSUInteger {
T2ViewTrackingTypeAppear,
T2ViewTrackingTypeLoad,
} T2ViewTrackingType;
T2ViewTrackingTypeAppearWill be called when a Liveblog is first displayed, a webembed is displayed or a user swipes to an image in the slideshowT2ViewTrackingTypeLoadWill be called when a User initiated refresh occurred
To provide your own userInfos to your delegate, assign a NSDictionary to the trackingUserInfos property of the UIViewController instance you get from the TickarooSDK method + (void)requestViewControllerForRef:(TApiAbstractRef *)ref callback:(void (^)(UIViewController<TickarooSDKController> *viewController))callback.
Example code for assigning and retrieving the userInfos
Objective-C
- (void)showTicker:(NSString *)tickerId {
TApiTickerRef *ref = [[TApiTickerRef alloc] init];
ref.tickerId = tickerId;
[TickarooSDK requestViewControllerForRef:ref callback:^(UIViewController<TickarooSDKController> *vc) {
vc.trackingUserInfos = @{@"myCustomTrackingId": @"1234"};
[self.navigationController pushViewController:vc animated:true];
}];
}
- (void)tickarooSDK:(TickarooSDK *)tickarooSDK trackView:(NSString *)view identifier:(NSString *)identifier type:(T2ViewTrackingType)type userInfos:(NSDictionary *)userInfos {
[self sendDataToServer:userInfos[@"myCustomTrackingId"] forEvent:type == T2ViewTrackingTypeLoad ? @"load" : @"appear"];
}
Swift
func showTicker(with id: String) {
let ref = TApiTickerRef()
ref.tickerId = id
TickarooSDK.requestViewController(for: ref) { [weak self] vc in
vc.map {
$0.trackingUserInfos = ["myCustomTrackingId": "1234"]
self?.navigationController?.pushViewController($0, animated: true)
}
}
}
func tickarooSDK(_ tickarooSDK: TickarooSDK!, trackView view: String!, identifier: String!, type: T2ViewTrackingType, userInfos: [AnyHashable : Any]!) {
if let customTrackingId = userInfos["myCustomTrackingId"] as? String {
sendDataToServer(customTrackingId, forEvent:type == T2ViewTrackingTypeLoad ? "load" : "appear")
}
}
The NavigationBar
Styling of the NavigationBar is completely in the hands of the application.
How can custom Ads be displayed?
To add your own Ads to the content of a Liveblog you have to implement two things. An AdProvider T2AdProvider intended to manage the reuse and loading of Advertisments during scrolling and an AdView T2AdView to display the Advertisments in the content. You have to register the AdProvider to the TickarooSDK by calling [TickarooSDK registerProvider: forAdType:]
T2AdProvider
The AdProvider needs to implement the following method, which is the entry-point for loading Advertisments when they are appearing on screen.
- (void)loadAdViewForRow:(TApiAdRow *)row
ad:(TApiAbstractAd *)ad
completion:(void (^)(UIView<T2AdView> *))completion;
Parameters
rowThe row object; typeTApiAdRowadThe ad object for which the adprovider is registered; typeTApiAbstractAdcompletionBlock to be called when loading the AdView is finished. Here you provide the UIView to display.
Example code for an AdProvider registerd for Ads of type TApiCustomerFrameworkAd
- (void)loadAdViewForRow:(TApiAdRow *)row ad:(TApiAbstractAd *)ad completion:(void (^)(UIView<T2AdView> *))completion {
TApiCustomerFrameworkAd *myAd = nil;
if ([ad isKindOfClass:[TApiCustomerFrameworkAd class]]) {
myAd = (TApiCustomerFrameworkAd *)ad;
}
if (myAd) {
@synchronized (myAd) {
if (myAd.adView && myAd.adView.isLoaded) {
completion(myAd.adView);
} else {
HTMLAdView *adView = [[HTMLAdView alloc] initWithAd:myAd];
myAd.adView = adView;
adView.loadCompletionCallback = completion;
[adView load];
}
}
} else {
completion(nil);
}
}
T2AdView
For displaying an Advertisment in the content you have to provide an UIView which implements the T2AdView protocol:
@protocol T2AdView <NSObject>
@property (nonatomic, copy) void(^didChangeHeight)();
@property (nonatomic, getter=isLoaded) BOOL loaded;
@property (nonatomic, strong) TApiAbstractAd *ad;
- (CGFloat)heightForWidth:(CGFloat)width;
@end
Properties
didChangeHeightThis block will be assigned by theTickarooSDKand should be called everytime the AdView wants to resize its content. You not call the block on intermediate size changes as this will annoy the user.loadedTells either or not the content is completly loadedadShould return theTApiAbstractAdinstance the AdView presents.
Methods
- (CGFloat)heightForWidth:(CGFloat)widthHere you have to return the height the AdView wants for a specific width
You can find an example implementation for an AdView displaying HTML-Ads from googlesyndication.com and one displaying simple Image-Ads in our Embed-Demo
Record videos into a liveblog
Login manager and authentication
To add this functionality you need to add the TickarooWriteSDK pod in the podfile.
You can do it by inserting te following line where applicable:
pod 'TickarooWriteSDK'
To enable the Write mode you need to conform to the TickarooSDKLoginManager protocol and set a list of sportTypes. You can find a list of available sport types here.
To set loginManager and sportTypes call the following method:
Ojbective-C
NSArray<NSString*>* sportTypes = @[@"soccer", @"basketball", @"news"];
[TickarooSDK setLoginManager:yourLoginManager sportTypes:sportTypes];
Swift
let sportTypes = ["soccer", "basketball", "news"]
TickarooSDK.setLoginManager(yourLoginManager, sportTypes: sportTypes)
- Please set the login manager after you initialize the
TickarooSDK.
Your TickarooSDKLoginManager needs to implement the following method:
- (void)requestLogin:(void (^)(NSString* username, NSString* userId, NSString* accessToken))callback;
This method will be called by TickarooSDK when login is needed. When called, you need to authenticate the user and call the provided callback with the user credentials (username, userId and accessToken).
TickarooSDKLoginManager example
Objective-C
- (void)requestLogin:(void (^)(NSString *, NSString *, NSString *))completion {
// Get a valid user
...
completion(user.username, user.userId, user.accessToken);
}
Swift
func requestLogin(_ completion: ((String?, String?, String?) -> Void)!) {
// Get a valid user
...
completion(user.username, user.userId, user.accessToken)
}
The credentials will be saved in TickarooSDK automatically and will be requested again if they are not valid anymore or if you logout the user.
You can logout the user anytime by calling the +(void)logout; function.
Display videoclips screen.
To initialize and display a videoclips screen you need to create a VideoClipRef (TApiTickerWriteVideoClipRef), assign the id of your ticker to the localId property. Then, similar to the Liveblog screen you need to retrive a view controller from the SDK and present it. The videoclips ref needs to be presented modally (not navigate to it in a navigation controller).
Here is an example:
Objective-C
- (void)showVideoClips:(NSString *)tickerId {
TApiTickerWriteVideoClipRef *ref = TApiTickerWriteVideoClipRef.new;
ref.localId = tickerId;
[TickarooSDK requestViewControllerForRef:ref callback:^(UIViewController<TickarooSDKController> *vc) {
[self presentViewController:vc animated:YES completion:nil];
}];
}
Swift
@objc private func showVideo(with id: String) {
let ref = TApiTickerWriteVideoRef()
ref.localId = id
TickarooSDK.requestViewController(for: ref) { [weak self] vc in
vc.map {
self?.present($0, animated: true, completion: nil)
}
}
}