Editor Extensions
Just like our own social search, it is possible to extend the editor with your own content tools. Possible use cases include:
- Search your existing media library
- Add links to recent articles
- Search and embed Videos from a third party
- Embed a widget generator for in-house widgets
Integration
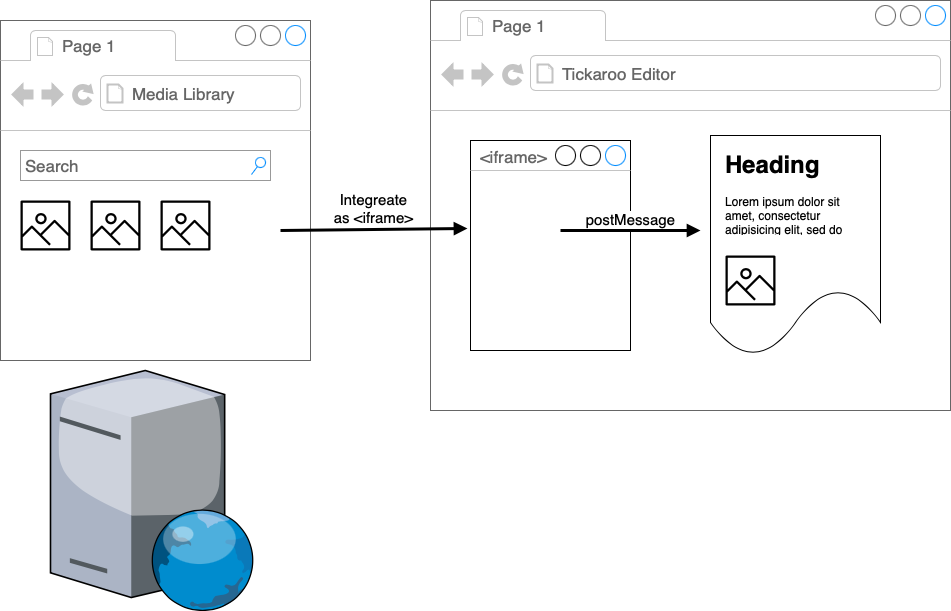
An editor extension is an iframe that gets embedded into the Tickaroo Liveblog editor. It can be developed and hosted independent of Tickaroo. The extension and the editor communicate by passing messages via postMessage (MDN: postMessage).

Settings of the iframe
The iframe has the following security attributes set:
sandbox="allow-scripts allow-forms allow-popups allow-modals"
referrerPolicy="origin"
This means the following restrictions apply (MDN: iframe):
- The referrer will be limited to the origin. In most cases https://pro.tickaroo.com
- File downloads can not be initiated
- Orientation lock,and pointer lock APIs and presentation mode are not available
- Top navigation is not allowed
Sending a Message to the Editor
To send a message to the editor, postMessage must be called on the iframe’s parent window.
Example:
parent.postMessage({
key: "tickaroo-extension-add-content",
items: [
{
type: "Tik::Model::Content::RichTextContentBlock",
text: "<b>Hello</b> from the extension"
}
]
}, "*");
For more information about postMessage please refer to the MDN: postMessage.
Receiving a Message from the Editor
To receive a message, the iframe must listen to message event of its own window.
Example:
window.addEventListener('message', function(event) {
if(event.data.key === "tickaroo-extension-response") {
if(event.data.success) {
console.log('SUCCESS')
} else {
console.error(event.data.message)
}
}
})
For more information about message event please refer to the MDN: postMessage.
Development, Testing and Publishing Workflow
Developer Example
To get started, Tickaroo provides a simple developer example within the Tickaroo Liveblog editor. It can be activated by appending the parameter developerExtension=true to the editor URL. Example:
https://pro.tickaroo.com/editor-v2/00k3q09aqc4ybvkb1gouat?developerExtension=true
The developer example illustrates simple extension use cases.
Testing your own Extension
The developerExtension parameter can also be used to load an arbitrary extension instead of the developer example. Instead of true provide the URL to your extension. This can also be a localhost URL. Example:
https://pro.tickaroo.com/editor-v2/00k3q09aqc4ybvkb1gouat?developerExtension=http://localhost:3000/extension
An extension must always run on a webserver. Local HTML files are not supported.
Publishing the Extension
The finished extension must be hosted on any webserver that is accessible by the intended users.
To publish the extension please contact our support team with the following information:
- Name (or ID) of your Tickaroo Organization
- Name of the Extension as it should appear on the editor button
- Icon that should appear on the editor button (Either existing icon from https://feathericons.com or custom SVG)
- URL of the iframe
Messages from the Extension to the Editor
"tickaroo-extension-add-content"
Adds one or more content items to the currently edited post.
Type definition:
interface ExtensionTextContent extends ExtensionContent {
type: "Tik::Model::Content::RichTextContentBlock"
// The HTML text that should be posted.
// Only the following HTML Tags are valid:
// <a href="" target="_blank" rel="nofollow"><!-- target and rel will be added automatically! --></a>
// <blockquote>...</blockquote>
// <b>...</b>
// <strong>...</strong>
// <i>...</i>
// <em>...</em>
// <u>...</u>
// <strike>...</strike>
// <s>...</s>
// <del>...</del>
// <h1>...</h1>
// <h2>...</h2>
// <h3>...</h3>
// <h4>...</h4>
// <h5>...</h5>
// <ul>...</ul>
// <ol>...</ol>
// <li>...</li>
// <div>...</div>
// <span>...</span>
// <p>...</p>
// <br>
text: string
}
interface ExtensionEmbedContent extends ExtensionContent {
type: "Tik::Model::Content::WebEmbedContentBlock"
// The URL or embed code to post.
url: string
}
interface ExtensionMediaContent extends ExtensionContent {
type: "Tik::Model::Content::MultiMediaContentBlock"
// The URL of the image to post
url: string
// Optional title field of the media
title?: string
// Optional credit field of the media
credit?: string
// Optional, specify handling of media:
// 'download-proxy' (default): Media will be downloaded by a Tickaroo backend system
// 'download-cors': Media will be downloaded by the editor. Appropriate CORS headers must be set on the source file
contentHandling?: 'download-proxy'|'download-cors'
}
type ExtensionContent = ExtensionTextContent|ExtensionEmbedContent|ExtensionMediaContent
interface TickarooExtensionAddContent {
key: "tickaroo-extension-add-content"
// List of content items to add
items: ExtensionContent[]
// Indicates whether the extension should be closed after the message has been processed
close: boolean
}
Example:
{
key: "tickaroo-extension-add-content"
items: [
{
type: "Tik::Model::Content::RichTextContentBlock",
text: "<b>Hello</b> from the extension"
}
],
close: true
}
"tickaroo-extension-overlay-close"
Will close the overlay and unload the extension.
Type definition:
interface TickarooExtensionOverlayClose {
key: "tickaroo-extension-overlay-close"
}
Example:
{
key: "tickaroo-extension-overlay-close"
}
Messages from the Editor to the Extension
"tickaroo-extension-response"
Indicates whether content was added successfully or not. If not gives an error message.
Type definition:
interface TickarooExtensionResponse {
key: "tickaroo-extension-response"
// Indicates whether content was added successfully or not
success: boolean
// If success=false, this will contain an error message
message?: string
// Contains the original message sent to the editor
input: TickarooExtensionAddContent
}
Example:
{
"key": "tickaroo-extension-response",
"success": false,
"message": "Invalid item type",
"input": {
"key": "tickaroo-extension-add-content",
"items": [
{
"type": "BlueHorse",
"text": "<b>Hello</b> from the extension"
}
]
}
}