Liveblog Themes
Themes allow you to easily customize the appearance of your liveblogs without any technical knowledge. For example, our theme feature supports popular styles such as card, timeline or masonry layout.
Here is a brief overview of the customization options:
- Layout & Design
e. g. timeline or masonry layout, color inverted highlights, etc. - Colors
The most important colors can be customized via the theme. Dark mode is also supported. - Further Options
such as refresh behavior, sorting, display limit, etc.
How to Use Themes
Note: Themes can be edited and managed by admins only.
You can find your themes in the Settings » Integration. The default theme cannot be deleted. You can create any number of additional themes. This is useful, for example, if you embed your liveblogs on different platforms.
Each theme gets a unique theme id. You have to specify this theme id when embedding the liveblog widget:
<tickaroo-liveblog liveblogId="LIVEBLOG_ID" themeId="THEME_ID" clientId="CLIENT_ID"></tickaroo-liveblog>
We always recommend to specify a theme. Without a theme id, Tickaroo defaults will be used.

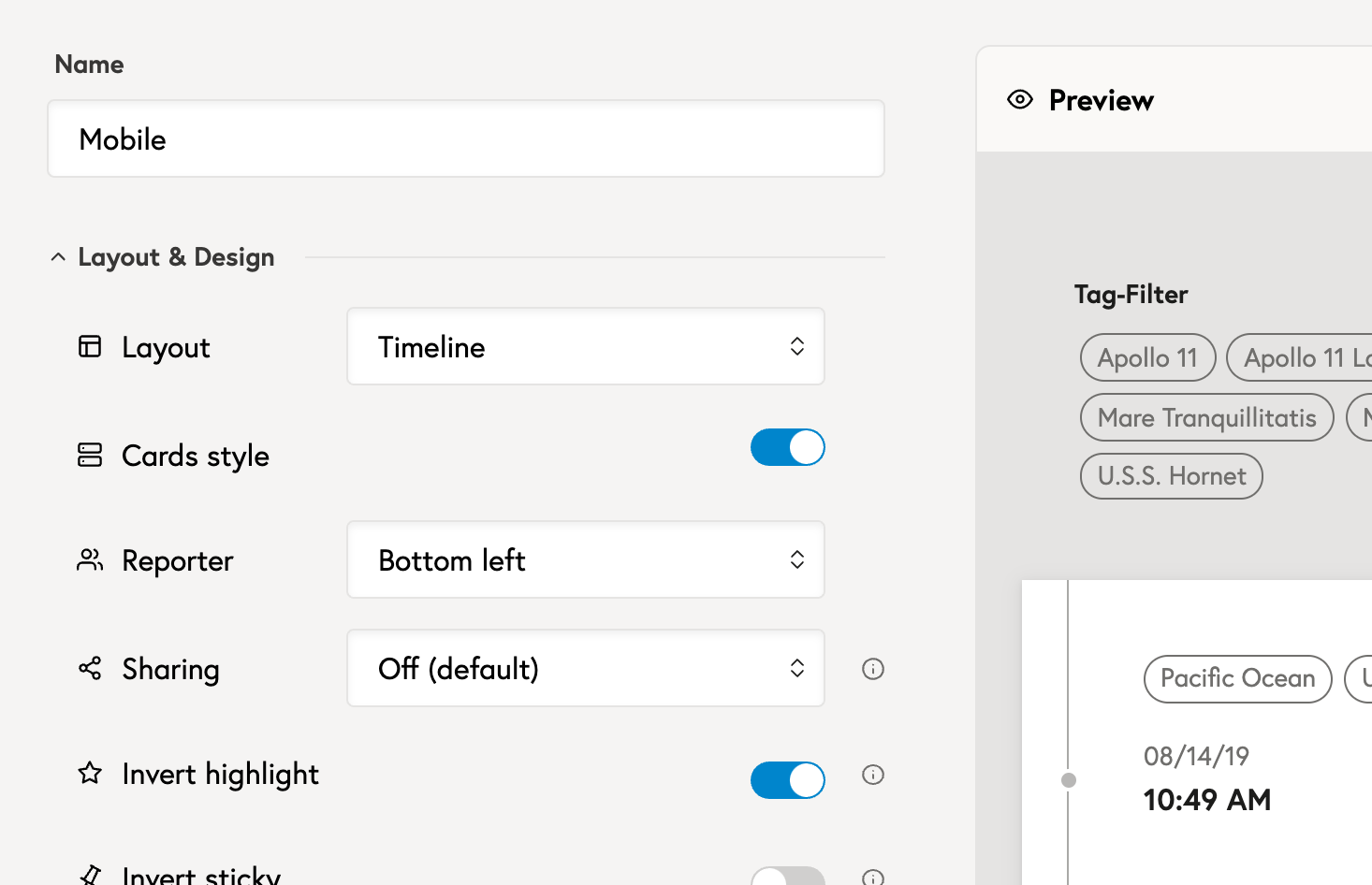
Screenshot of the theme editor
How it works
Most options simply add a CSS class to the liveblog wrapper.
Example:
<div class="tik4-live tik4-live--timeline">...</div>
These CSS classes are then used to control all changes via CSS. The HTML markup normally remains unchanged.
Only a few options, such as the masonry layout, add the required JavaScript and partially change the HTML markup as well.